Ширина страницы сайта
Оптимальная ширина сайта - какой она должна быть?
Существует ли общепринятая стандартная ширина сайта? Какой она должна быть? Есть ли какие-то особенности для разных проектов?
Если Вы задавали или задаете себе такой же вопрос, то это значит, что вы находитесь на правильном пути, поскольку в действительности ширина страницы сайта имеет ключевое значение в его дизайне.
Дело в том, что если если выбранная вами ширина будет больше, чем разрешение экрана у посетителя, то сайт в полном объеме не поместится в браузере, появится горизонтальная полоса прокрутки. В результате этого пользователь не увидит часть информации или ему будет некомфортно работать с вашим проектом. Итог будет один - уменьшение поведенческих факторов.
Итак, какой же должна быть ширина сайта в пикселях?
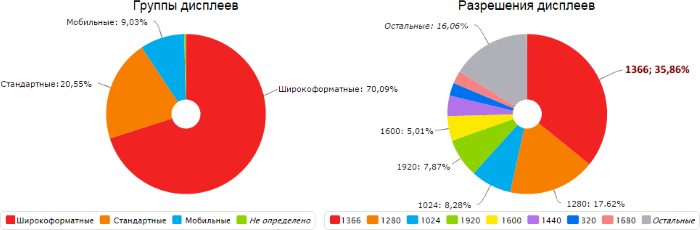
Рассчитываем оптимальный вариант ширина сайта в пикселях - обратиться к статистике.

Яндекс статистика сайта www.persev.ru за год (посещаемость 3000-4500 уник/день)
| 1920x1080 | 1680x1050 | 1600×1200 | 1440x900 | 1366×768 | 1280×1024 | 1280x800 | 1152x864 | 1024×768 | 640×480 | 800x600 | 240x320 | Не опред. |
| 8.7% | 2.5% | 6.1% | 4.0% | 38.8% | 10.4% | 6.7% | 1.8% | 10.5% | 7.6% | 1.4% | 0.9% | 0.5% |
liveinternet статистика сайта www.persev.ru за месяц
Как видно из статистики, подавляющее большинство пользователей использует мониторы с разрешением шириной от 1280 пикселей и выше. Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 38,8% имеет разрешение 1366 пикселей. Это в среднем каждый третий пользователь - достаточно большой процент, который имеет смысл учитывать.
Исходя из этой статистики - ширина вашего сайта не должна превышать 1366 пикселей, иначе каждому шестому посетителю будет неудобно пользоваться вашим проектом.
Однако 1366 пикселя - это разрешение монитора, а фактически площадь страницы в браузере меньше, так как часть экрана съедает полоса прокрутки (скролл) - это около 24 пикселей. Следовательно, наша страница должна открываться не более, чем на 1000 - 1200 пикселей (остальное в запас). Таким образом, наиболее оптимальной шириной является 1024-1280px.
А почему часто используется 960?
Если Вы обратите внимание на шаблоны для WordPress (как, впрочем, и для многих других CMS), то заметите, что многие из них ориентированы на 960 пикселей.
Зачем же отклоняться от оптимального варианта в меньшую сторону? Здесь следует отметить, что 960 - это математически очень «удобное число», так как оно делится на каждое из этих чисел: 6, 8, 12, 16, 24 (и, соответственно, на множество других).
Это удобно для создания дизайна по так называемой «сетке» (grid system) - когда при создании макета он мысленно делится на 6/8/12 и т.д. частей и все блоки макета выстраиваются по этим линиям - получается симметрично и красиво (подробнее про это написано на 960.gs и других ресурсах).
Если же вы делаете или заказываете дизайн с нуля и просто хотите, чтобы, например, контентная часть занимала 600 пикселей, а справа был сайдбар - тогда вам необязательно ориентироваться на grid system и 960 пикселей.
Изменяемая ширина сайта в зависимости от разрешения экрана
Чтобы ваш сайт был еще более дружественным пользователям можно так-же изменять ширину сайта в зависимости от ширины экрана (разрешения) у пользователя.
Однако, по моему субъективному мнению, неограниченно резиновый макет имеет ряд недостаткой, один из них - на дисплее с разрешением более 1680 пикселей весь ваш текст вытянется в длинные строки, которые будет сложно читать.
Представьте, что вы читаете газету, в которой одна строка имеет длину, на всю развернутую страницу, в семьдесят сантиметров или в один метр. Удобно ли вам будет ее читать? Полагаю, что нет, ведь не зря в газете блочное размещение информации. Поэтому при такой технологии создания сайта нужно учитывать это недостаток.
- Войдите или зарегистрируйтесь, чтобы оставлять комментарии
